CSS Grid布局(2)
本文共 961 字,大约阅读时间需要 3 分钟。
6.间距
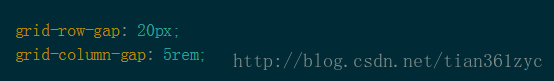
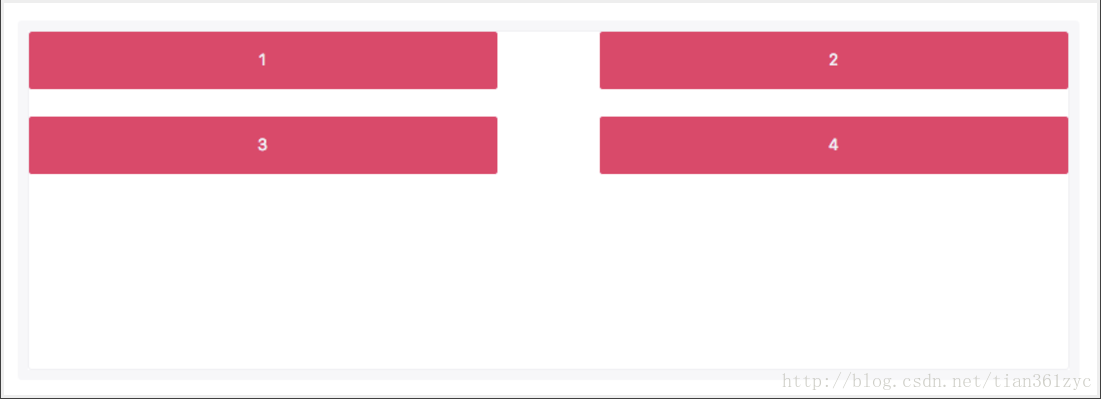
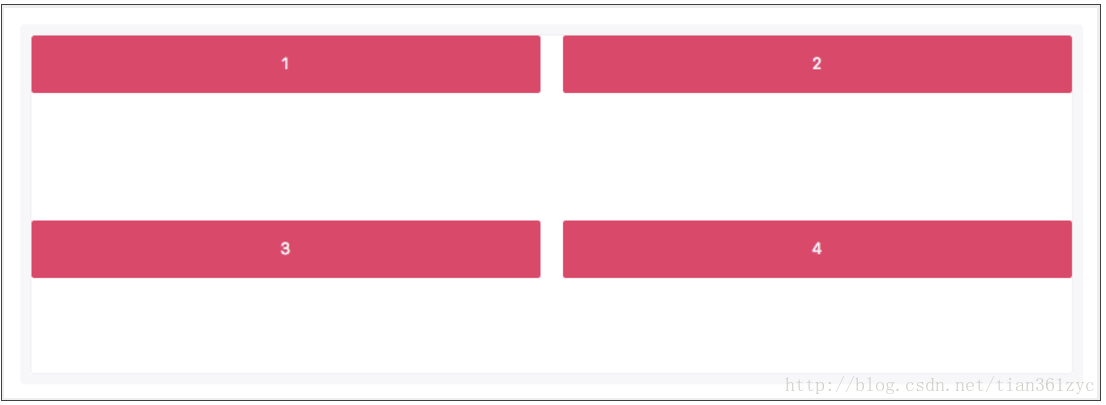
grid-column-gap和grid-row-gap属性用来创建列与列,行与行之间的间距
间距(Gap)可以设置任何非负值,长度值可以是px、%、em等单位值
grid-gap是grid-row-gap和grid-column-gap两个属性的缩写
如果它指定了两个值,那么第一个值是设置grid-row-gap的值,第二个值设置grid-column-gap的值
如果只设置了一个值,表示行和列的间距相等,也就是说grid-row-gap和grid-column-gap的值都相同
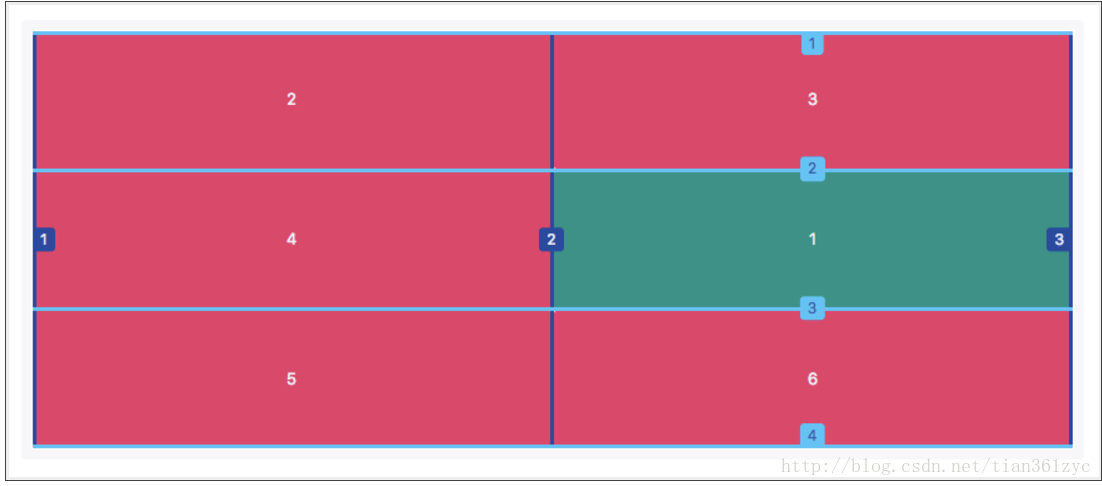
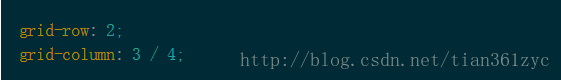
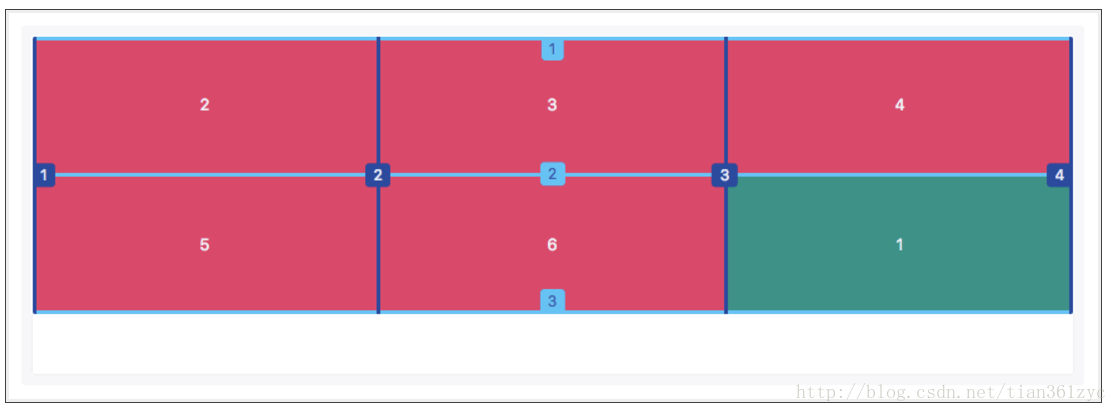
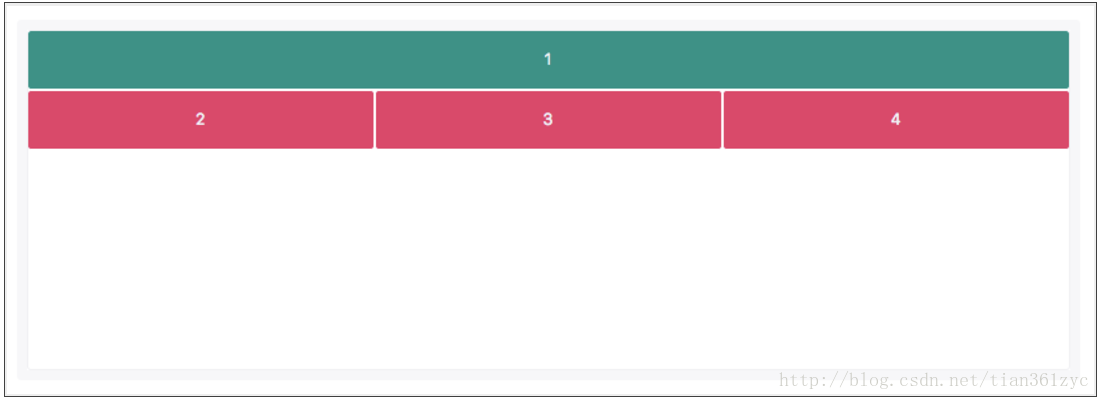
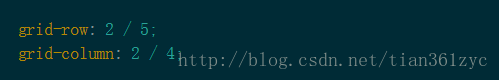
7.通过网格线号码来定位网格项目
网格线实际上是代表线的开始、结束,两条线之间就是网格列或行
每条线是从网格轨道开始,网格的网格线从1开始,每条网格线逐步增加1
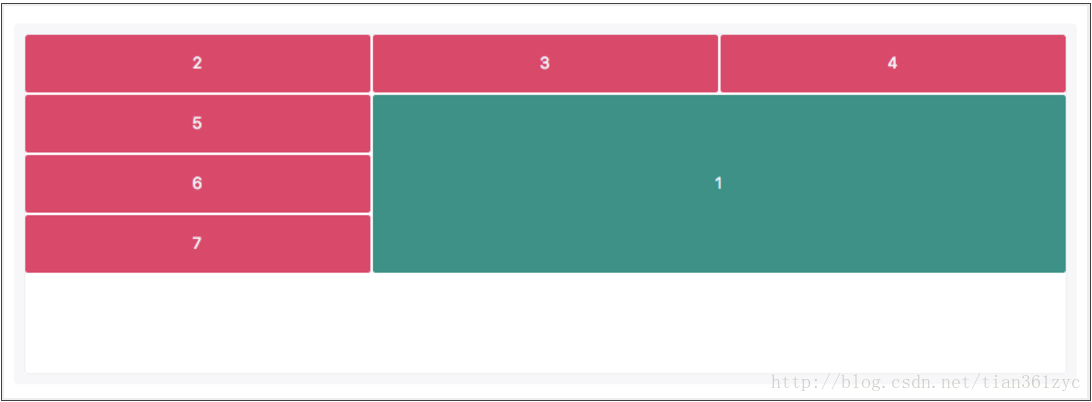
两列三行的网格创建三条列网格线和四条行网格线。item1就是由行和列的号码重新定位
如果一个网格项目跨度只有一行或一列,那么grid-row-end和grid-column-end不是必需的
grid-row是grid-row-start和grid-row-end的简写。grid-column是grid-column-start和grid-column-end的简写
如果只提供一个值,他指定了grid-row-start和grid-column-start的值
如果提供两个值,第一个值是grid-row-start、grid-column-start的值,第二个值是grid-row-end、grid-column-end的值,两者之间必须要用/隔开
如果指定四个值,第一个值对应grid-row-start,第二个值对应grid-column-start,第三个值对应grid-row-end和第四个值对应grid-column-end
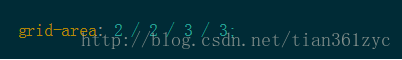
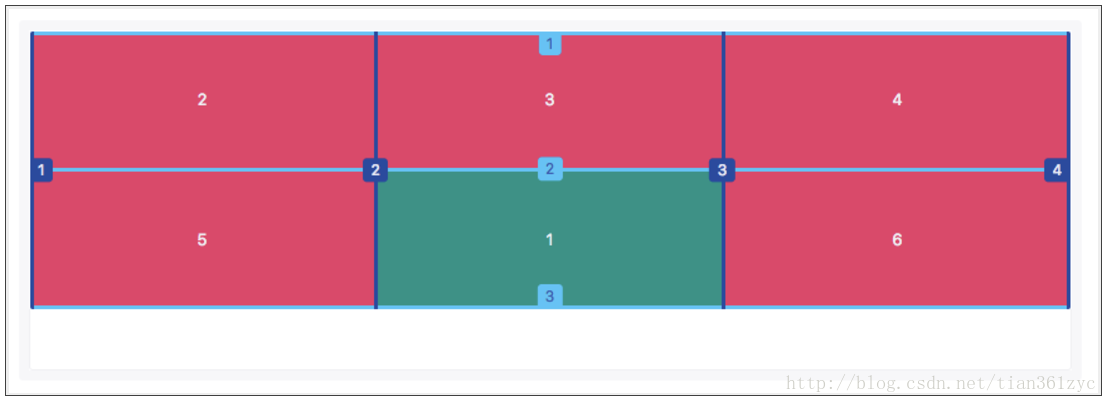
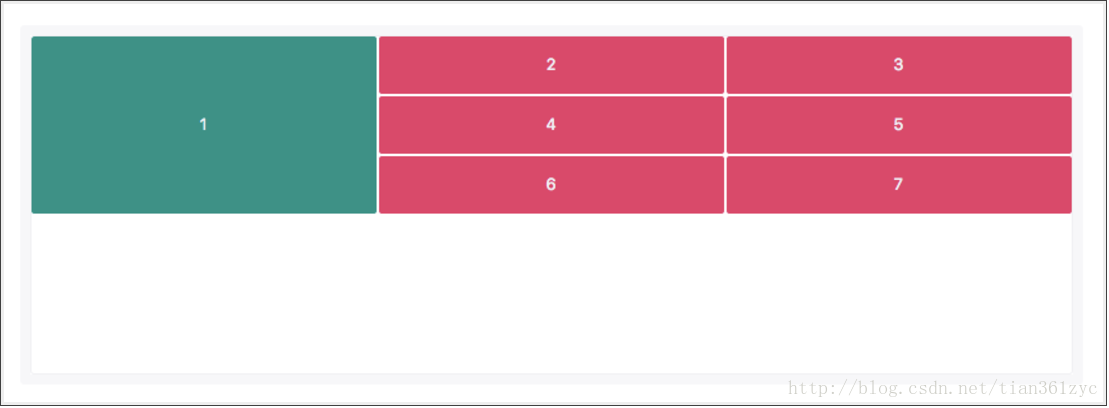
8.网格项目跨行或跨列
默认情况下网格项目跨度只有一个列和行,但可以跨越多个行和列
可以通过设置grid-column-end和grid-column-start距离多个网络线号实现多个列跨越
同样的可以通过grid-row-end和grid-row-start距离多个网格号实现多个行跨越
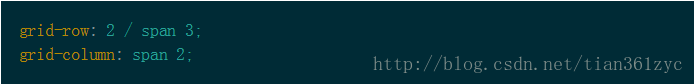
通过简写的grid-row和grid-column也能实现多行或多列的跨越
关键词span后面紧随数字,表示合并多少个列或行
你可能感兴趣的文章
九度OJ 1090:路径打印 (树、DFS)
查看>>
九度OJ 1091:棋盘游戏 (DP、BFS、DFS、剪枝)
查看>>
九度OJ 1092:Fibonacci (递归)
查看>>
九度OJ 1093:WERTYU (翻译)
查看>>
九度OJ 1094:String Matching(字符串匹配) (计数)
查看>>
九度OJ 1095:2的幂次方 (递归)
查看>>
九度OJ 1471-1480(10/10)
查看>>
九度OJ 1481-1490(7/10)
查看>>
九度OJ 1491-1500(5/10)
查看>>
九度OJ 1501-1510(10/10)
查看>>
业务系统中,报表统计功能如何组织--统计分析模块参考
查看>>
面向数据集成的ETL技术研究
查看>>
DataStage(ETL)技术总结 -- 介绍篇(转载)
查看>>
Greenplum技术浅析--vs oracle RAC
查看>>
框架一
查看>>
Oracle-内存管理解读
查看>>
Oracle-PFILE和SPFILE解读
查看>>
leetcode 13: Roman to Integer
查看>>
a标签中调用js方法
查看>>
js函数中传入的event参数
查看>>